Web application development

We develop native web applications
services / web applications development

We're able to build the whole ecosystem of apps
We are used to integrate our applications with already existing software or to create new ecosystem to support them.
If you need a mobile application, it is ideal to provide it with a web part. It might represent internal or client administration, web presentation, etc.
Some projects get the web app developed first. Later, we extend it with mobile app.
Our applications are always mutually compatible.

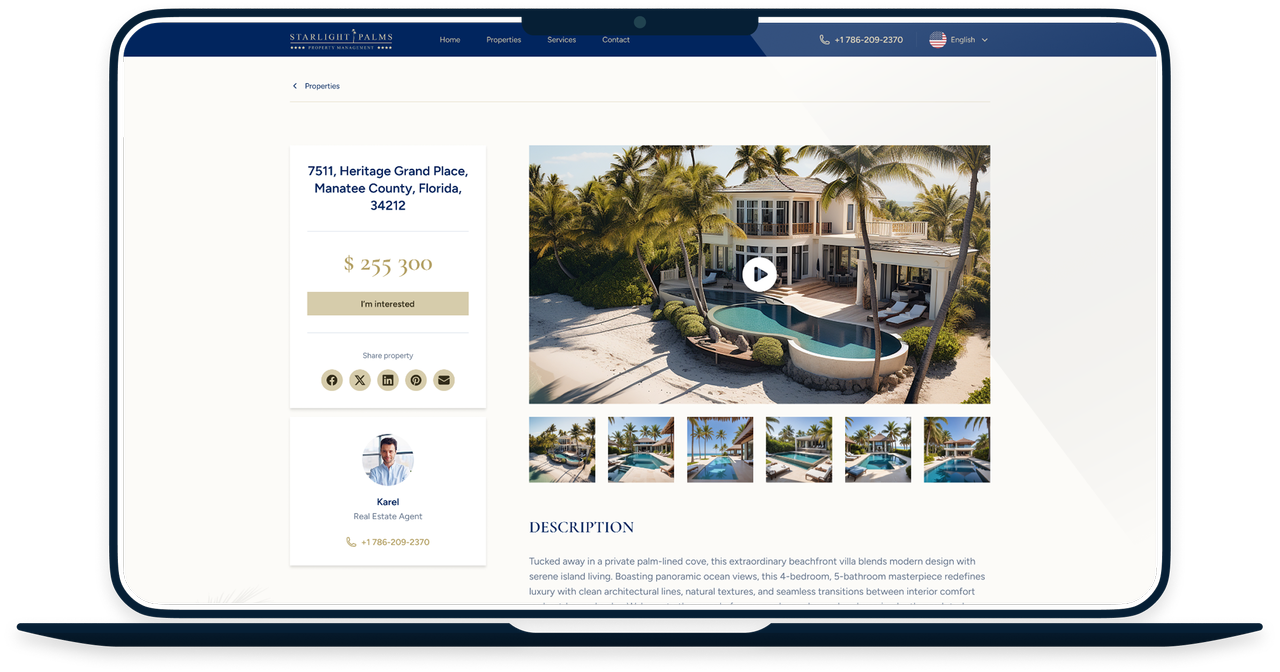
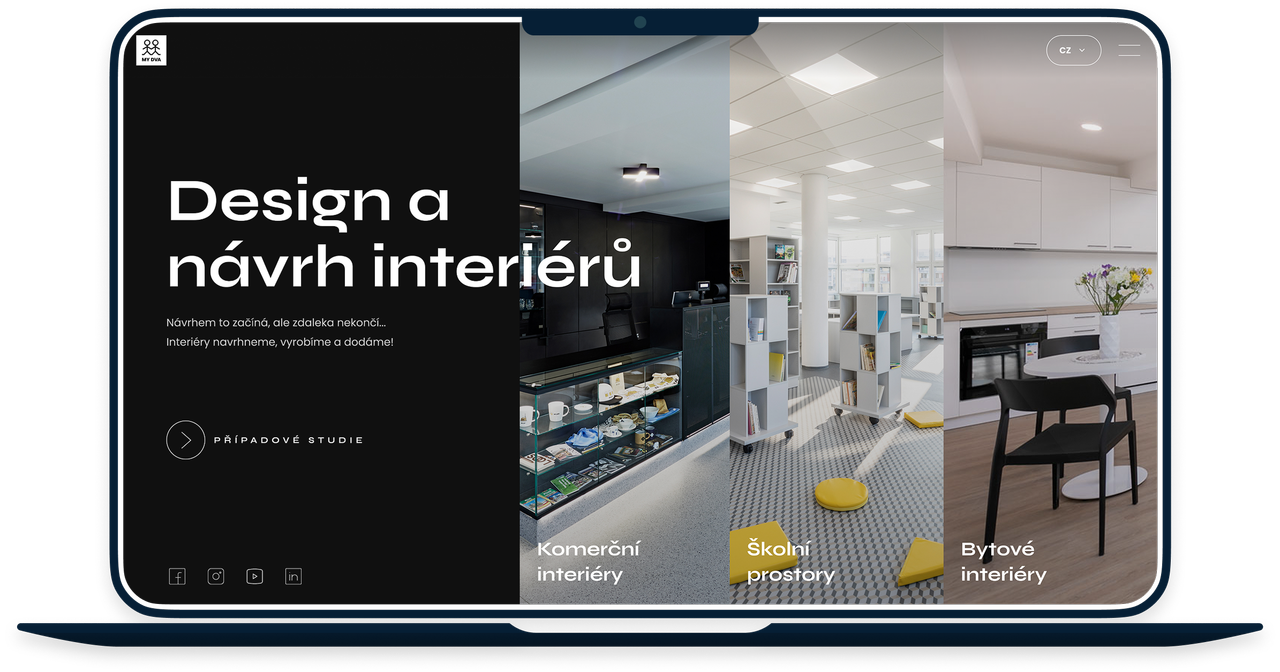
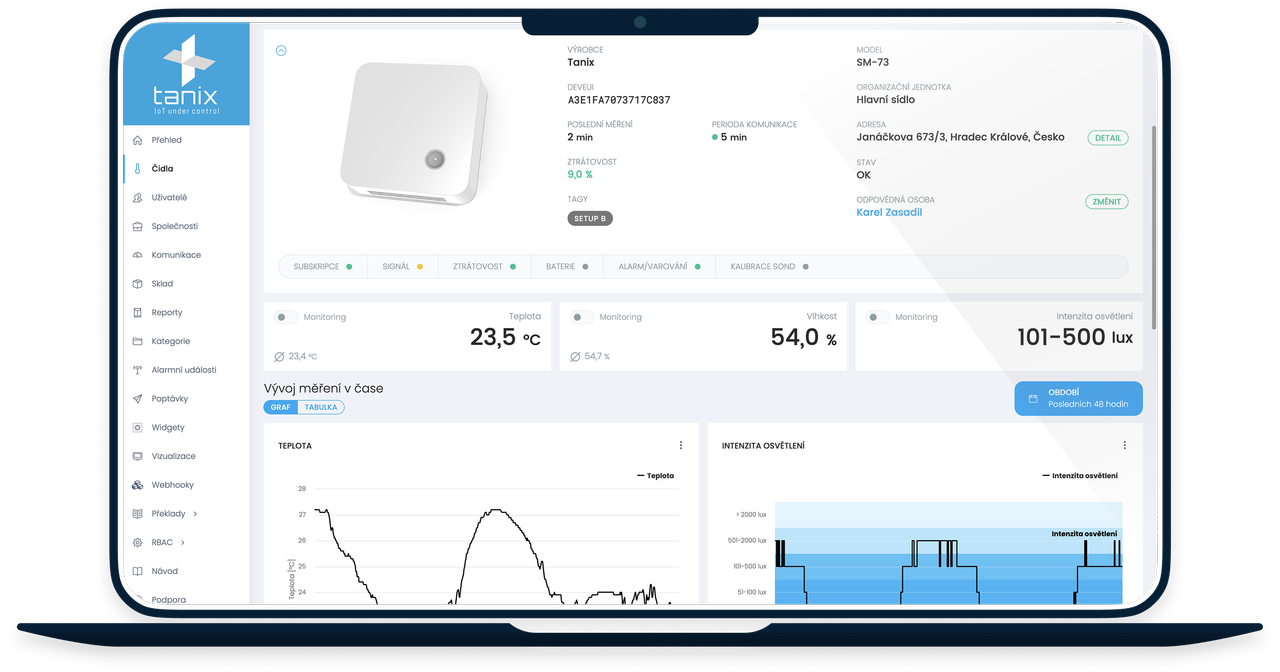
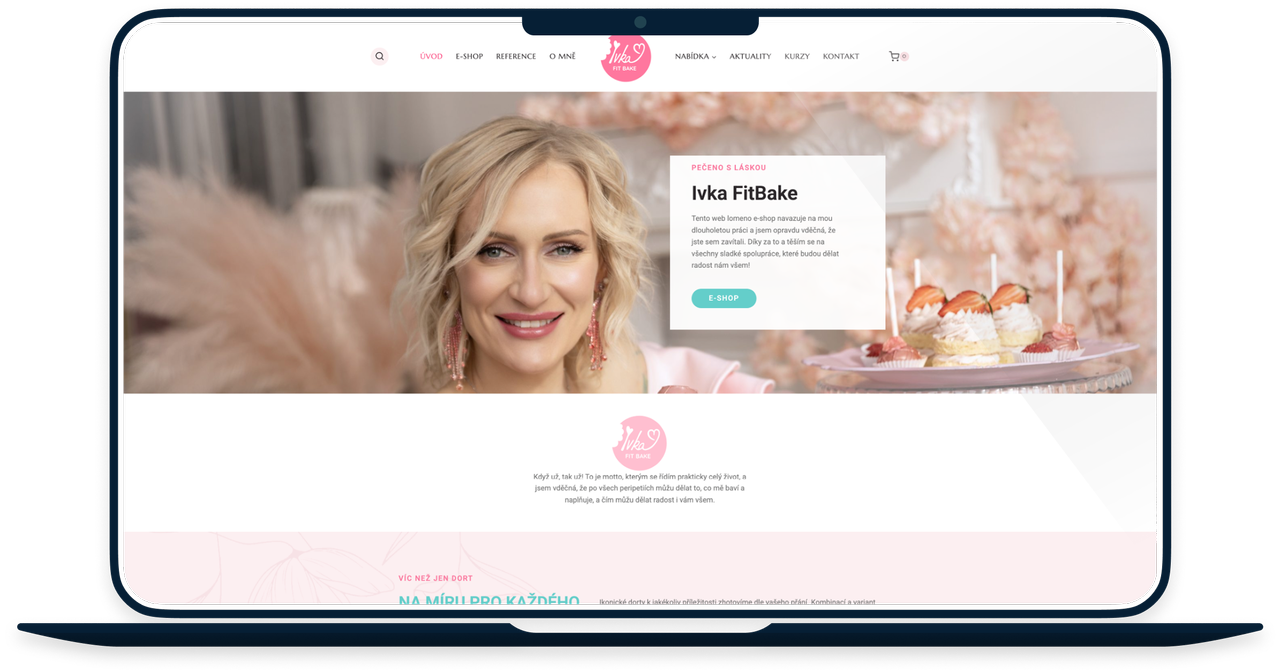
Successful projects
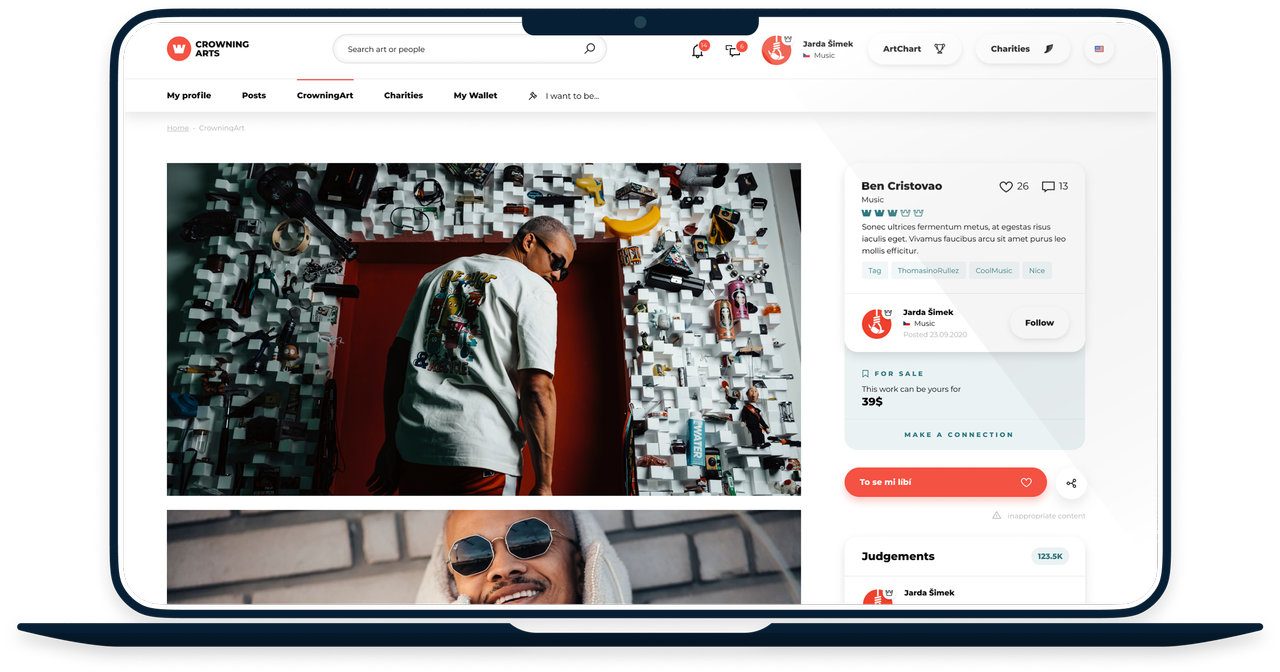
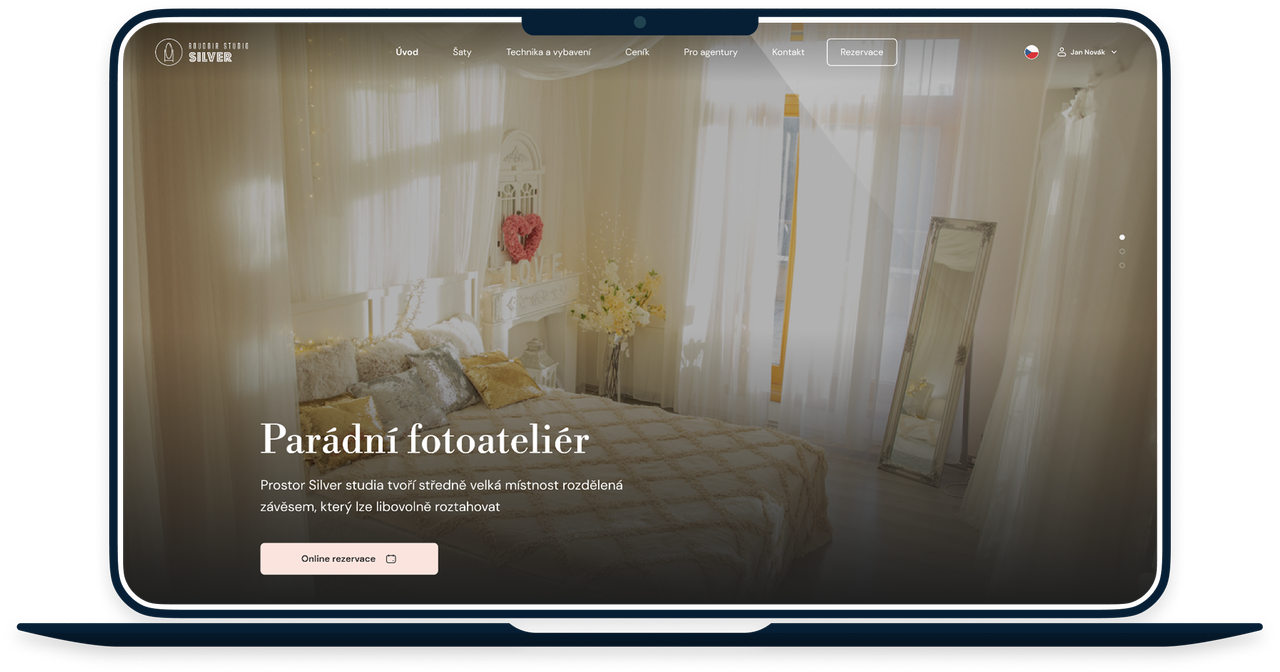
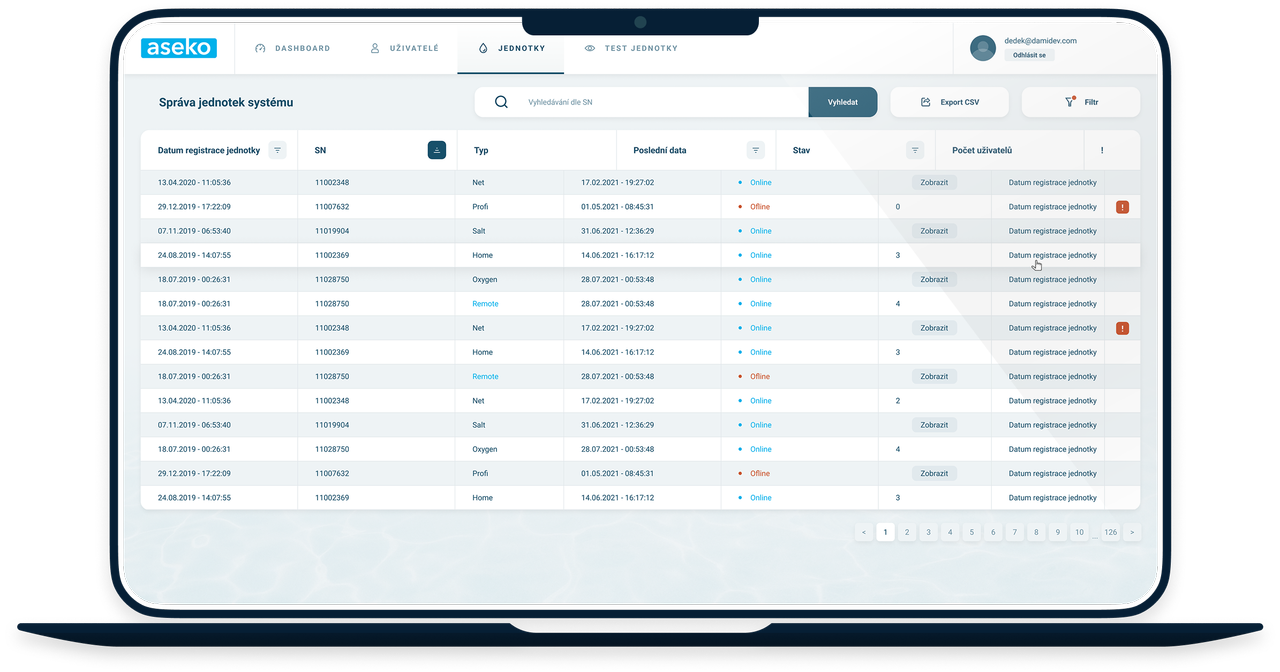
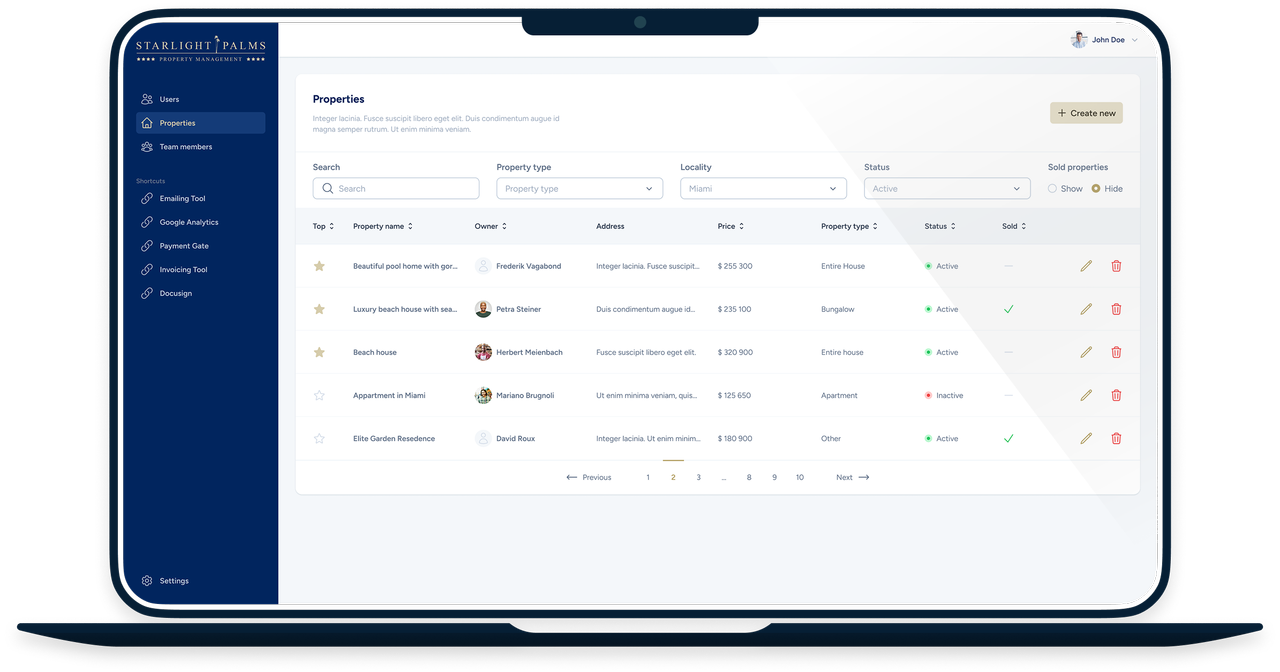
We have completed a number of projects, thanks to which we can offer know-how in programming web applications. More of our references .
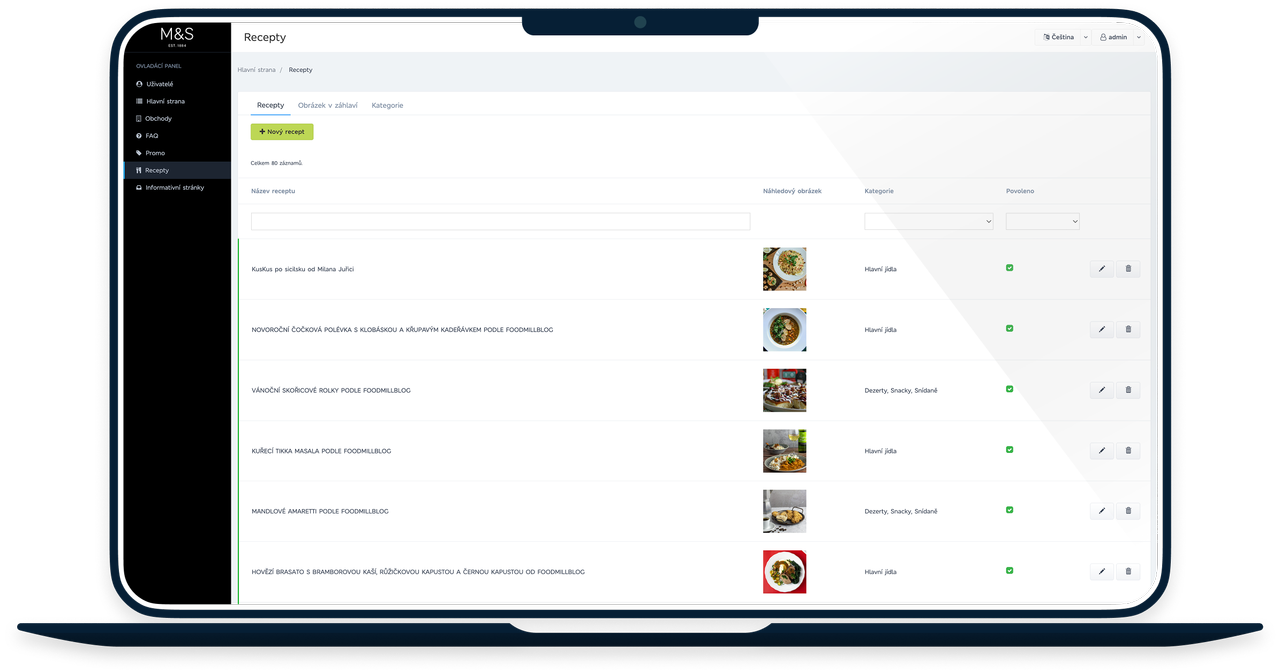
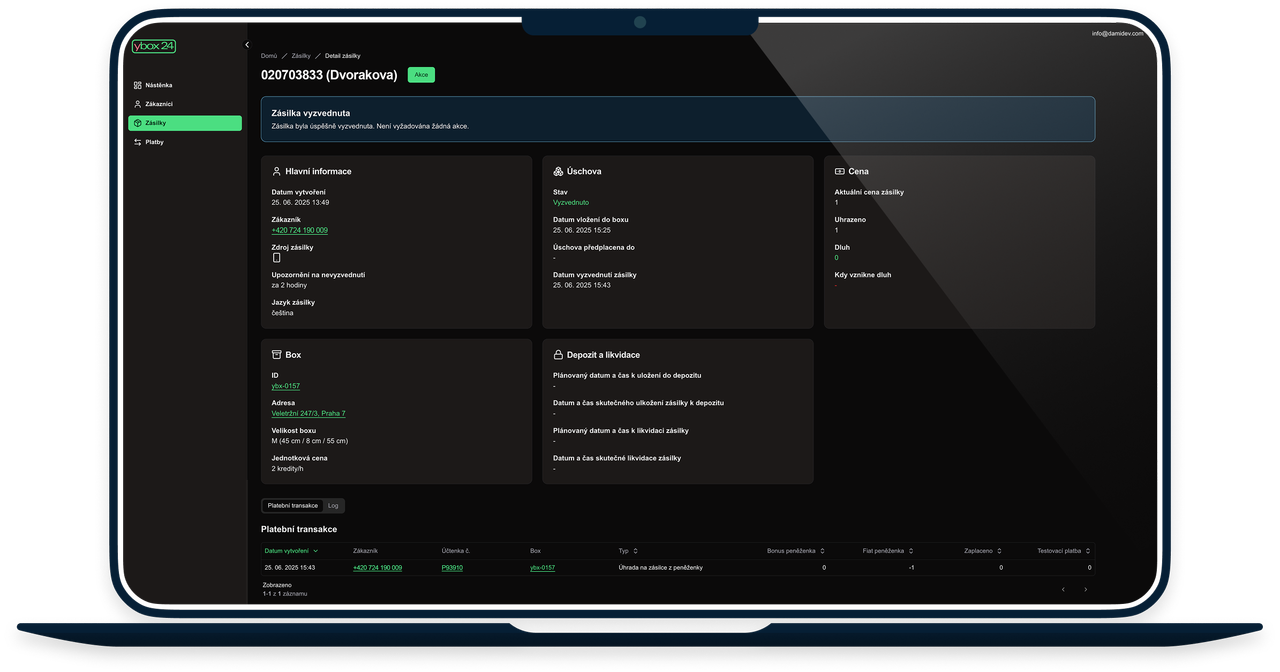
Web administrations, portals and API
We specialize in both Frontend and Backend development. From a user's perspective, we develop dynamic web applications using TypeScript, specifically the React library, in addition with Next.js framework. For the Backend of such applications, we most commonly use Kotlin, with the Spring Boot framework, and sometimes NodeJS with Next.js and other frameworks.
In the case of smaller web applications, we develop them using PHP, often in collaboration with MVC frameworks.
Crucial part of the application architecture is the choice of a database storage solution. It is used for a reliable operation of an application. We often choose MariaDB, MySQL, and MongoDB. However, we also use other databases like InfluxDB, Neo4j, Redis, and others.
To improve the development process and subsequent maintenance, we use automated testing and we deploy our developed applications using CI/CD. Also, we consider Gitlab as a familiar tool, and containerization through Docker as a standard practice.
We continue to monitor applications using tools such as Grafana, Prometheus, and other analytical tools. In case of any unexpected errors, we utilize Sentry, which immediately alerts us.

How we build apps?
Every mobile or web application requires an individual approach. During initial consultations, we identify client requirements and assess the project status. We then propose a tailored development roadmap.
We can jump in at any stage of your project:
- from scratch, where we help crystallize ideas and define features,
- through partially developed or clearly defined briefs,
- to taking over existing software.
Sounds good? Let's meet and have a coffee or send us your request. We will answer you with drafted solution of app development soon.
We'll guide you through the entire process
The following activities represent the most common key milestones in app development. However, not every project requires all these steps, and sometimes additional activities are needed.
Discovery & Consultation
The initial phase where we assess the current state of your project. We address formal requirements before launch and propose concrete next steps..
Requirements Analysis
We collaborate to shape the specific outline and vision of your project. You'll be paired with our analyst who walks you through the discovery process.
The goal of the initial analysis phase is to map out the core project requirements.
Sketching & Wireframing
For more complex projects, we create a schematic map of the application or its architecture. This helps us both navigate the project more effectively.
Sketches are hand-drawn screens with low-level detail. They're used for initial concept refinement.
Wireframes are digitally created screen designs with high-level detail but no visual styling. At this stage, we refine the user experience, and these serve as the foundation for graphic design.
UI/UX Design
Now we know the structure and understand all the connections, so it's time to craft the user experience and shape how the entire project will be perceived. You only get one chance to make a first impression.
Technical Specification
We have plenty of materials from previous steps, which we complement with the final missing technical and functional details.
We create the final screen flow that captures the connections between individual screens.
Each screen is documented with its dynamics, animations, behavior, and integration with external data sources.
Development
At this point, our developers take over. Armed with the requirements, user flow, visual designs, and a solid roadmap, they know exactly how to proceed.
Throughout development, you'll communicate with our project manager, who keeps a pulse on progress and closely monitors the timeline.
You'll start receiving work-in-progress demos that may still have some rough edges—but you'll have full visibility into the development progress.
Testování
No need to worry—bugs are part of the process. We test throughout the entire development cycle and run thorough end-to-end testing when everything's complete.
You're welcome to join the testing process, and we highly recommend it. We'll provide access to our bug tracking tool and show you how to use it.
Go-Live & Support
Development is complete. We've successfully navigated every phase, and now comes the exciting part—going live.
Mobile apps go live on the App Store and Google Play. Web applications are deployed to your production environment.
We know that software typically requires ongoing support, regular maintenance, and bug fixes, so we customize a service level agreement (SLA) for each client.