Vývoj webových aplikací na míru

Vyvíjíme moderní webové aplikace přizpůsobené vašim potřebám.
služby / vývoj webových aplikací

Vybudujeme celý ekosystém aplikací
Při programování webových aplikací jsme zvyklí naše řešení integrovat do již existujícího softwaru. Navrhování se však nebojíme a v případě rozsáhlejších projektů vytváříme zcela nový ekosystém.
Moderním ekosystémem v pravém slova smyslu se rozumí propojení všech jeho částí. V případě mobilní aplikace je ideální ji doplnit i částí webovou, která může představovat interní nebo klientskou administraci, případně prezentační web.
U některých projektů nejprve přistoupíme k webové aplikaci na míru, ke které v případě potřeby vytvoříme také mobilní aplikaci.
Vše se děje v jednotlivých iteracích, které průběžně s klienty komunikujeme.

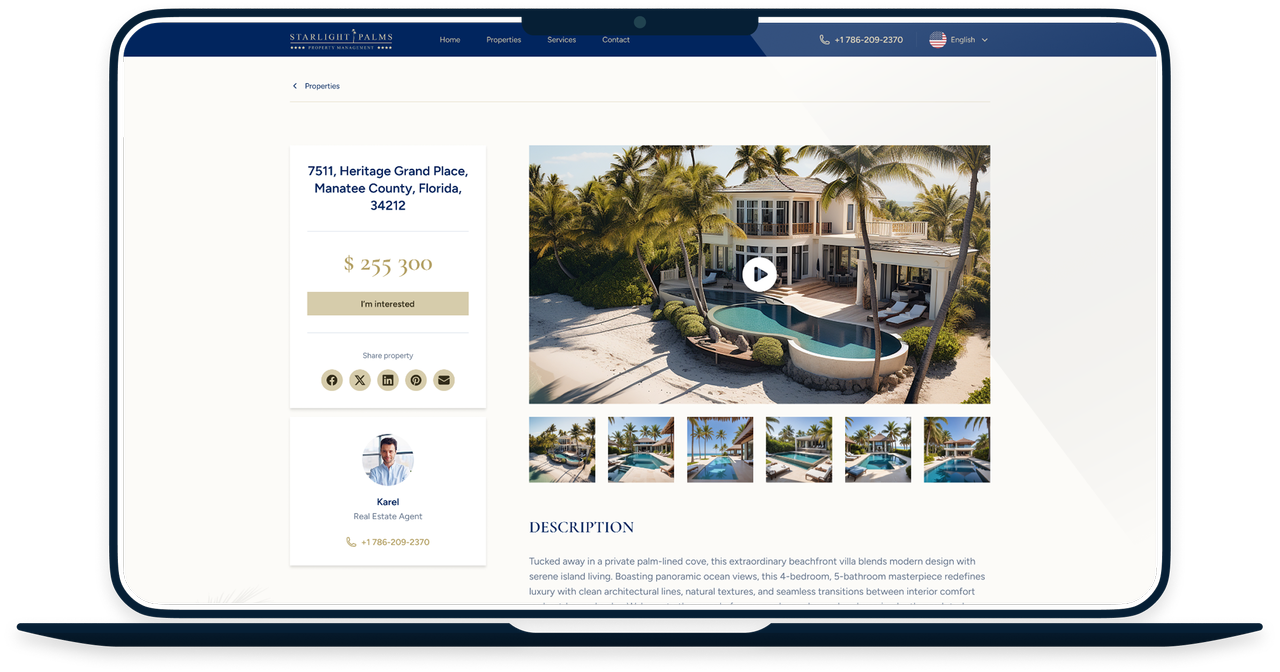
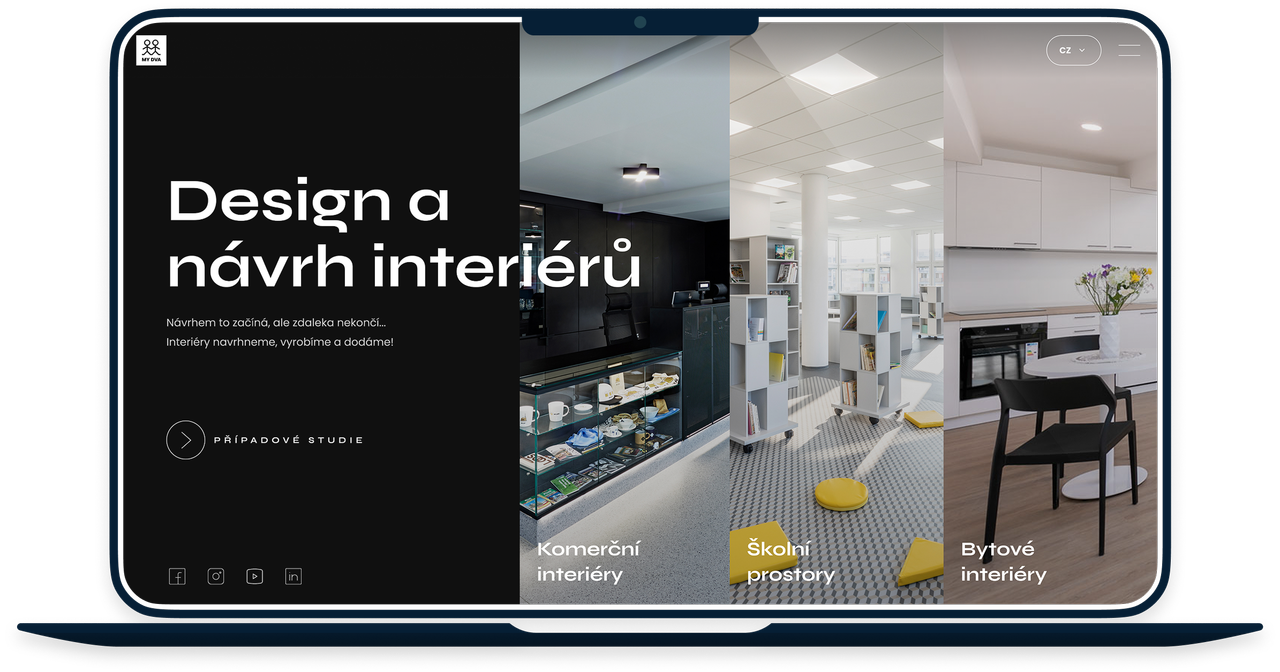
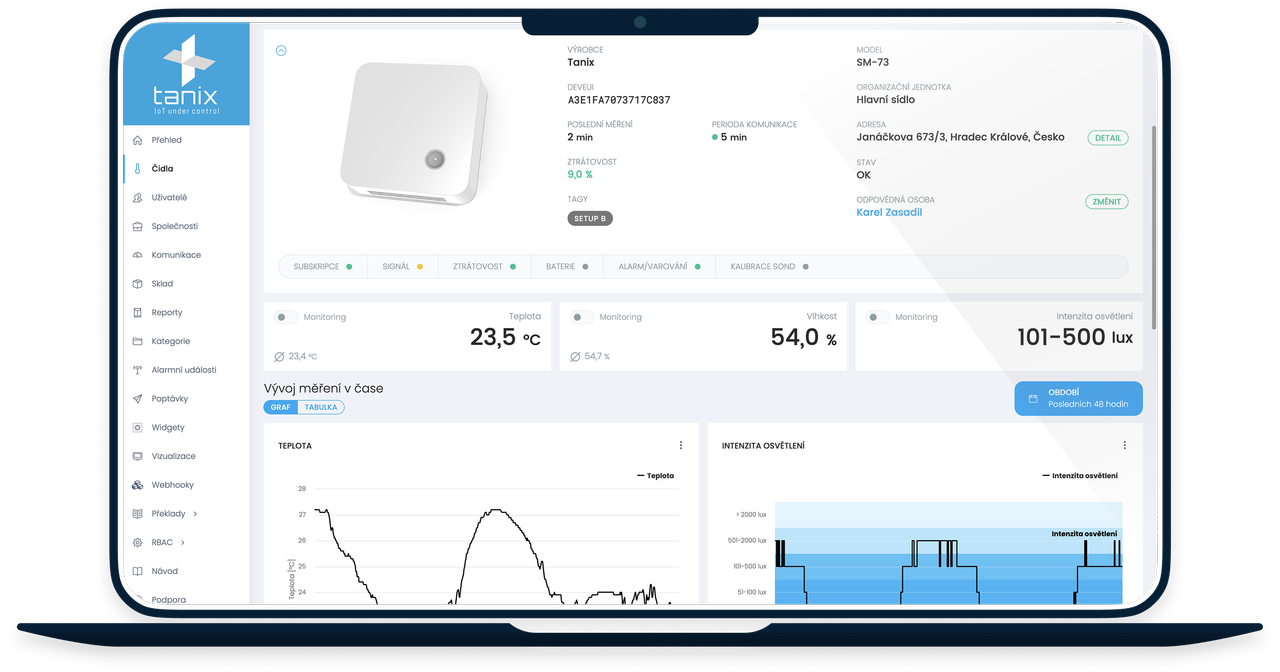
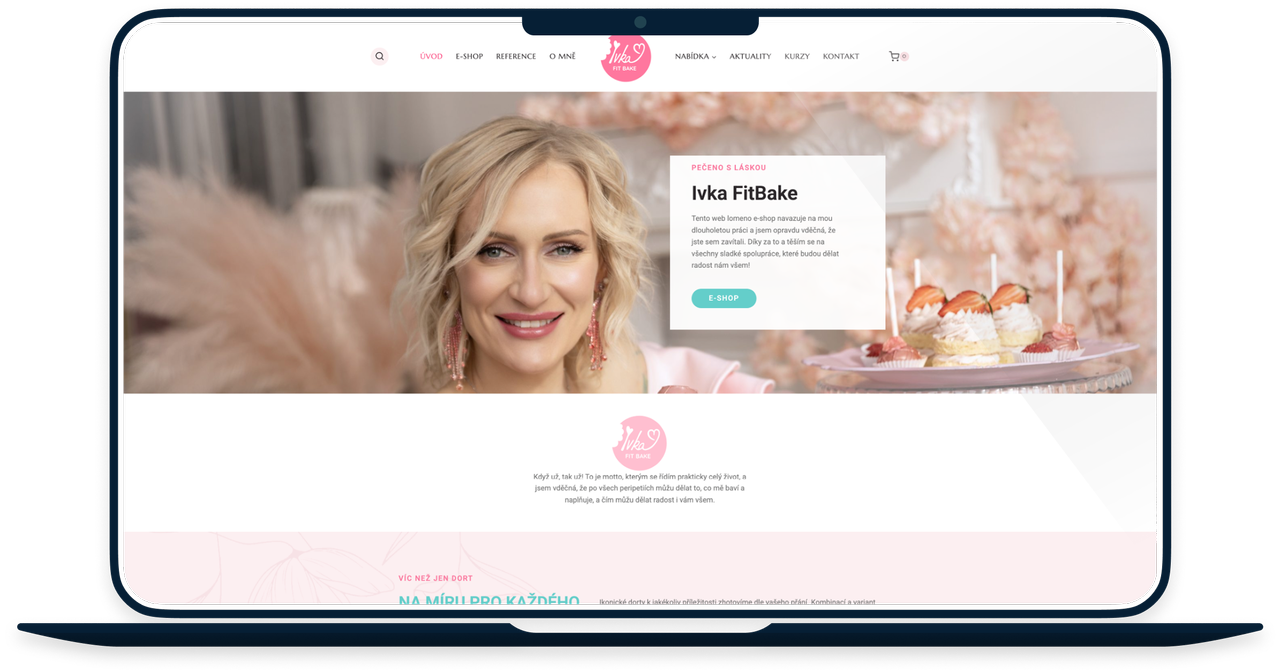
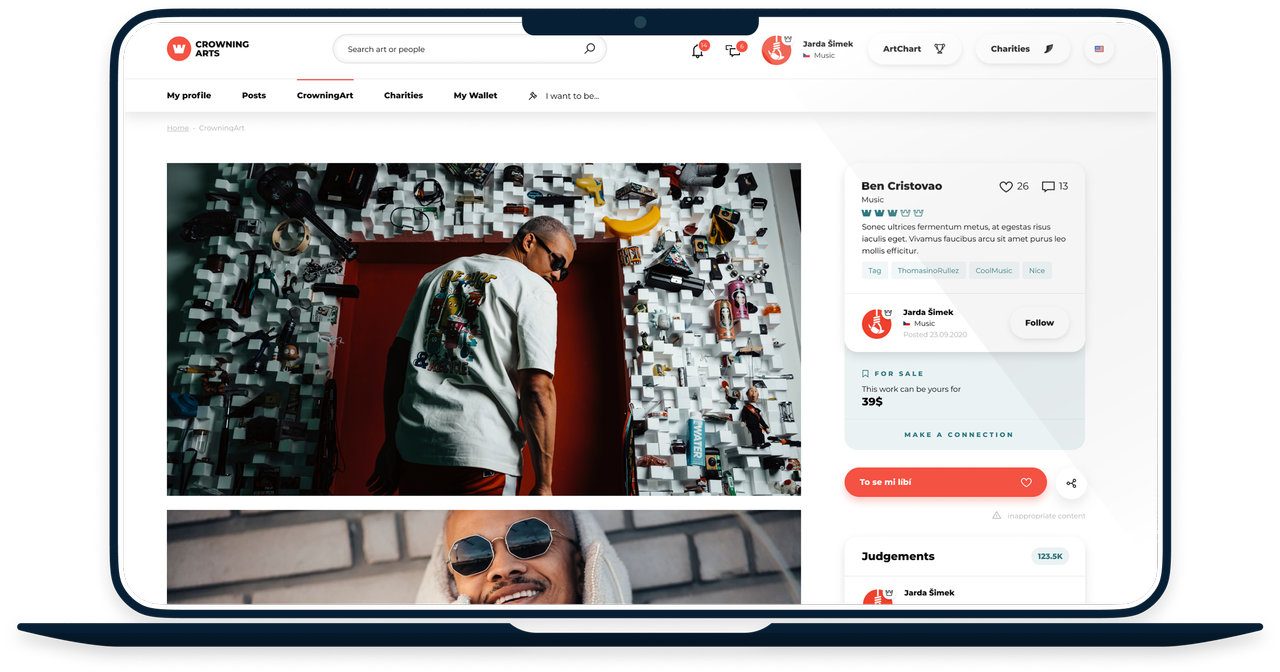
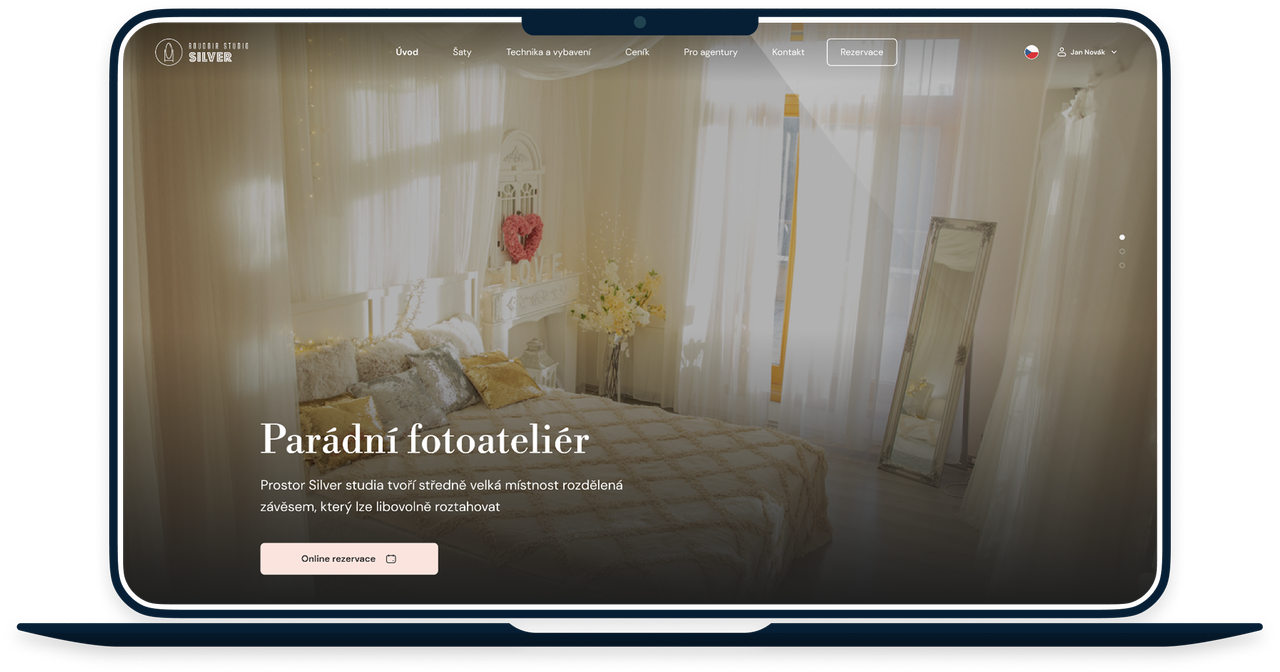
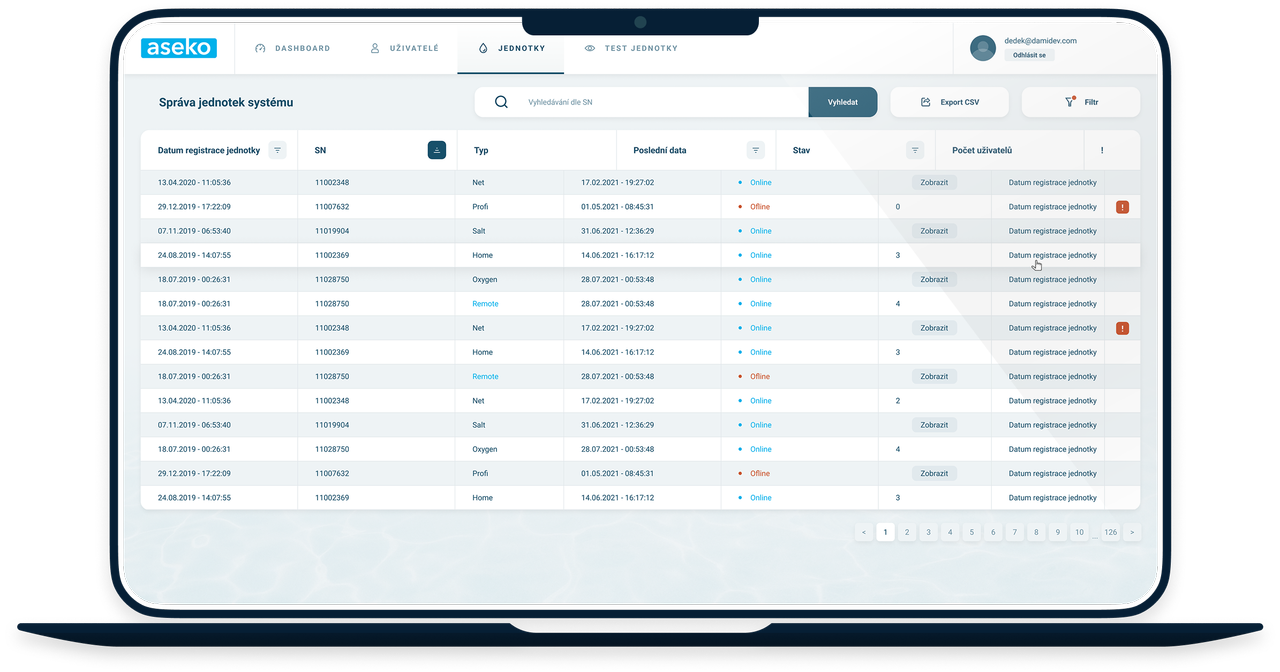
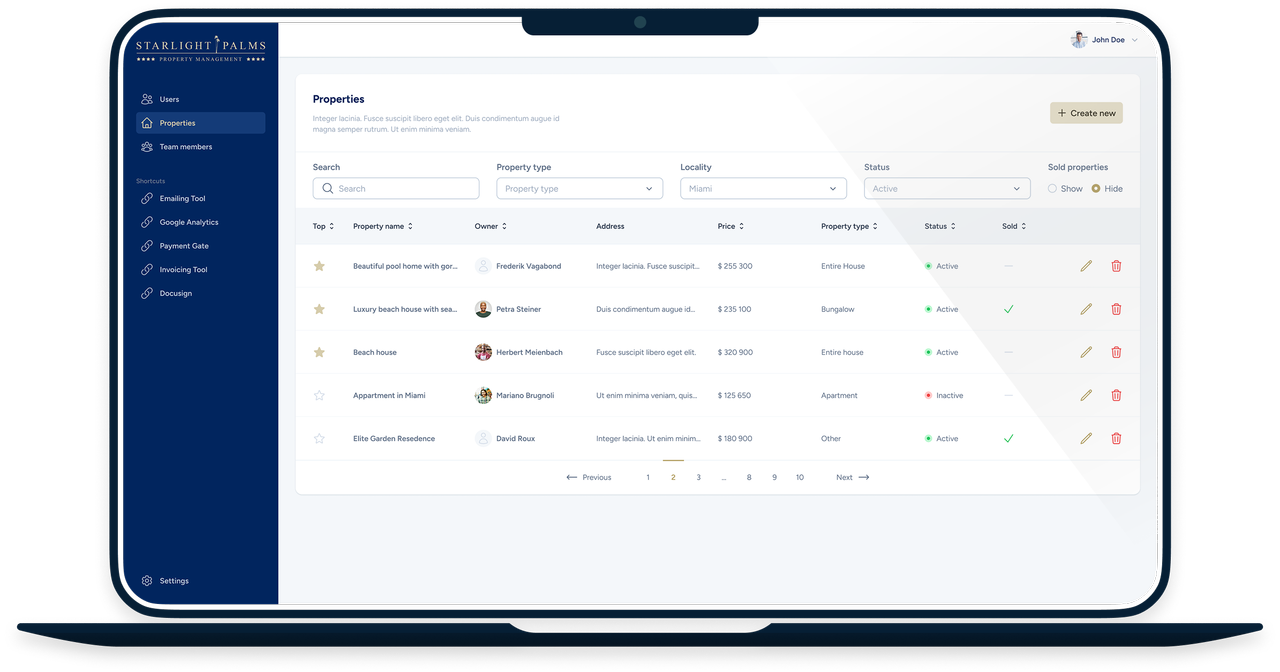
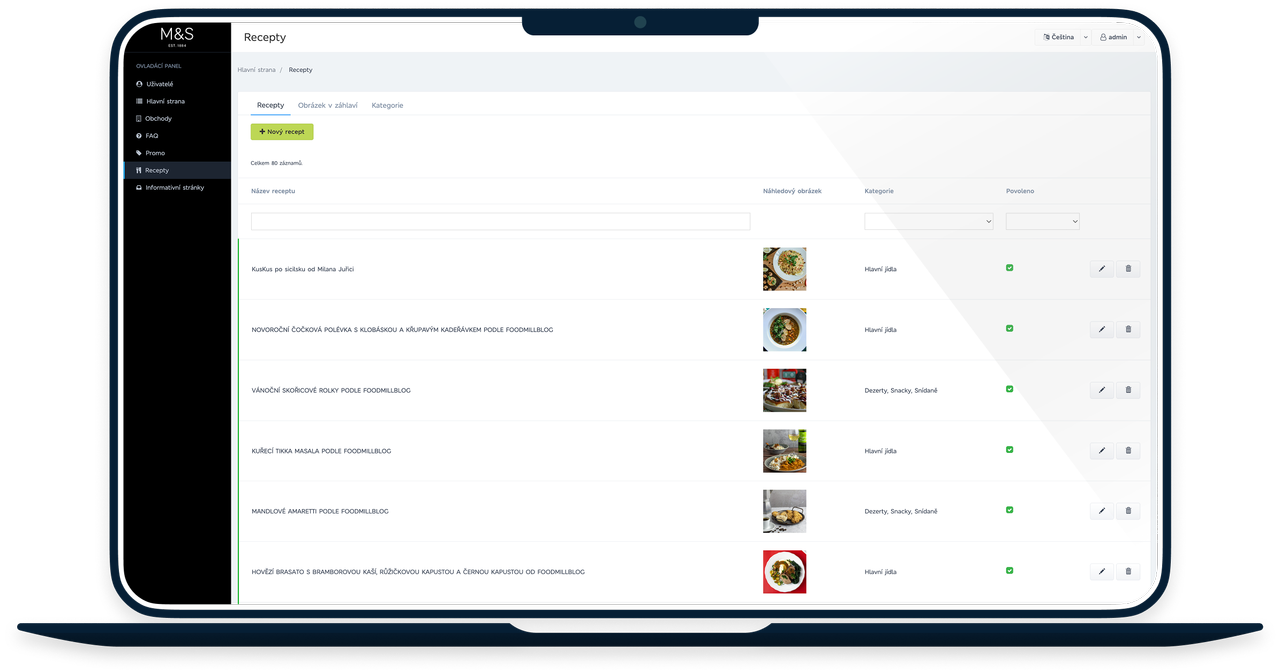
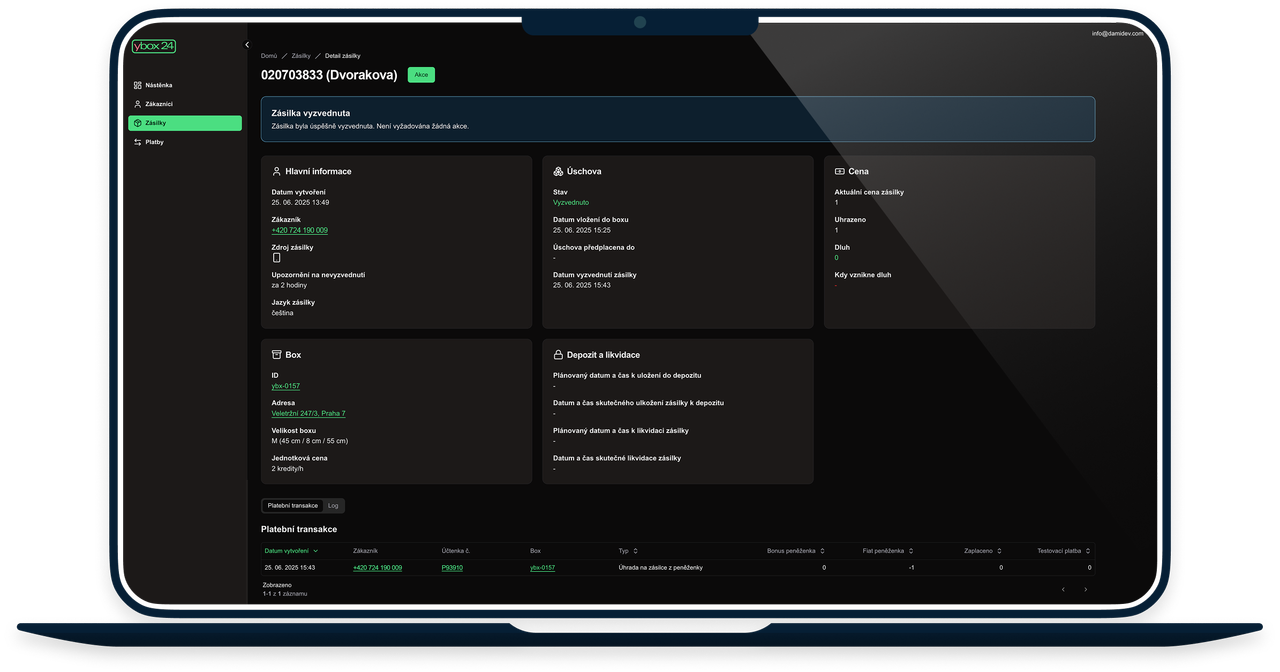
Úspěšně realizované projekty
Máme za sebou celou řadu realizovaných projektů, díky čemuž můžeme nabídnout know-how při programování webových aplikací. Více našich referencí .
Webové portály, administrace i API
Zabýváme se realizací Frontendu i Backendu. Z uživatelského pohledu námi vyvíjené dynamické webové aplikace píšeme v TypeScriptu, respektive v knihovně React, s pomocí Next.js frameworku. Backend takových aplikací nejčastěji píšeme v Kotlinu, s pomocí Spring Boot frameworku, případně také v NodeJS pomocí Next.js a dalších fameworků.
Menší webové aplikace na míru vyvíjíme v jazyce PHP, ve spolupráci s MVC frameworky.
Volba databázového uložiště je klíčová pro spolehlivý a plynulý chod aplikace. U nás mnohdy volíme MariaDB, MySQL a MongoDB. Používáme však i další databáze jako InfluxDB, Neo4j, Redis a další.
S cílem zlepšit proces vývoje i následnou údržbu, námi vyvinuté aplikace automatizovaně testujeme a nasazujeme pomocí CI/CD. Gitlab nám v tomto případě rozhodně není cizí a kontejnerizace prostřednictvím Dockeru je samozřejmostí.
Aplikace i nadále monitorujeme pomocí aplikace Grafana, Promethus a dalších analytických nástrojů. V případě, že by došlo k neočekávané chybě, využíváme nástroje Sentry, který nás okamžitě upozorní.

Jak aplikace vyvíjíme?
Každá mobilní nebo webová aplikace vyžaduje individuální přístup. Při úvodních konzultacích zjišťujeme požadavky klienta a stav projektu. Následně jsme schopni navrhnout postup řešení vývoje aplikace.
Máme zkušenosti se startem vývoje aplikací v různých stádiích vývoje:
- od úplných začátků, kde pomáháme sestavovat myšlenky a funkce,
- přes rozpracované i jasně definované podklady,
- až po přebírání existujícího software.
Zaujali jsme vás? Zajímá vás vývoj softwaru na zakázku a jeho cena? Pojďme se sejít na kávě nebo nám zašlete poptávku a získejte návrh řešení vašeho projektu.
Provedeme vás celým procesem
Následující činnosti jsou nejčastějšími důležitými milníky při vývoji aplikací. Ne však každý projekt nutně vyžaduje realizaci veškerých kroků a zároveň někdy je třeba realizovat i jiné činnosti.
Příprava projektu a konzultace
Úvodní fáze, kdy zjistíme v jakém stavu se projekt nachází. Budeme řešit formální náležitosti před startem projektu. Navrhneme konkrétní další postup.
Projektová analýza - requirements
Společně řešíme konkrétní obrysy a podobu projektu. Komunikujete s naším analytikem, který vás provede úvodním procesem.
Cílem úvodní fáze projektové analýzy je zmapovat základní požadavky projektu.
Projektová analýza - sketch a wireframe
V případě složitějšího projektu zpracováváme schématickou mapu aplikace nebo architektury. Pomůže nám to společně v lepší orientaci.
Sketch jsou ručně načrtnuté obrazovky s nízkou úrovní detailu. Slouží pro úvodní odladění konceptu.
Wireframe jsou digitálně zpracované návrhy obrazovek s vysokou úrovní detailu bez grafické stránky. V této fázi ladíme user experience a jedná se o podklad pro tvorbu grafiky.
Projektová analýza - grafika
Nyní známe strukturu, známe jednotlivé provázanosti, takže je třeba si pohrát s prožitkem uživatele a s tím, jak bude celý projekt vnímán. První dojem lze udělat jen jednou.
Projektová analýza - specifikace
Máme k dispozici množství materiálů z předešlých kroků, které doplníme o poslední chybějící technické i funkční detaily.
Sestavíme finální screenflow, který zachycuje vazby mezi jednotlivými obrazovkami.
Jednotlivé obrazovky jsou popsány a je vyspecifikována jejich dynamika, animace, chování i napojení na externí zdroje dat apod.
Programovací práce
Nyní se projekt dostává do rukou našich vývojářů. Ti mají k dispozici zadání, pageflow, grafický návrh a rozhodně už vědí, jak budou dále postupovat.
V průběhu vývoje s vámi komunikuje projektový manažer, který drží prst na tepu vývoje a bedlivě sleduje plnění harmonogramu.
Dostávají se k vám první ukázky práce, které ještě mohou mít nějakou vadu na kráse. Za to ale máte přehled o průběhu prací.
Testování
Nelekejte se, chyby jsou běžným jevem každého vývoje. Testujeme v průběhu celého vývoje a na závěr po dokončení celého projektu provádíme velké testování.
Na testování se můžete také podílet a doporučujeme tuto variantu. Reportovat můžete do předem připraveného nástroje, se kterým vás seznámíme.
Spuštění projektu a podpora
Jsme na konci vývoje. Zvládli jsme všechny fáze projektu a nyní přichází na řadu očekávané zveřejnění projektu.
Mobilní aplikace zveřejňujeme na aplikačních obchodech. Webové aplikace nasadíme na produkční domény.
Víme, že software zpravidla vyžaduje servisní podporu, pravidelnou údržbu a opravy chyb, takže individuálně nastavujeme servisní smlouvu - SLA.